ChatGPT vs. Bard vs. Bing: Who aces the React test?
We make ChatGPT, Bard and Bing write a simple yet tricky React app and see who wins this battle of the chatbots.…

We make ChatGPT, Bard and Bing write a simple yet tricky React app and see who wins this battle of the chatbots.…

React 18 introduced a completely new paradigm to the frontend realm in the form of React Server Components (RSC). Next.js 13 followed suit by introducing support for RSC through their app directory, which is in…

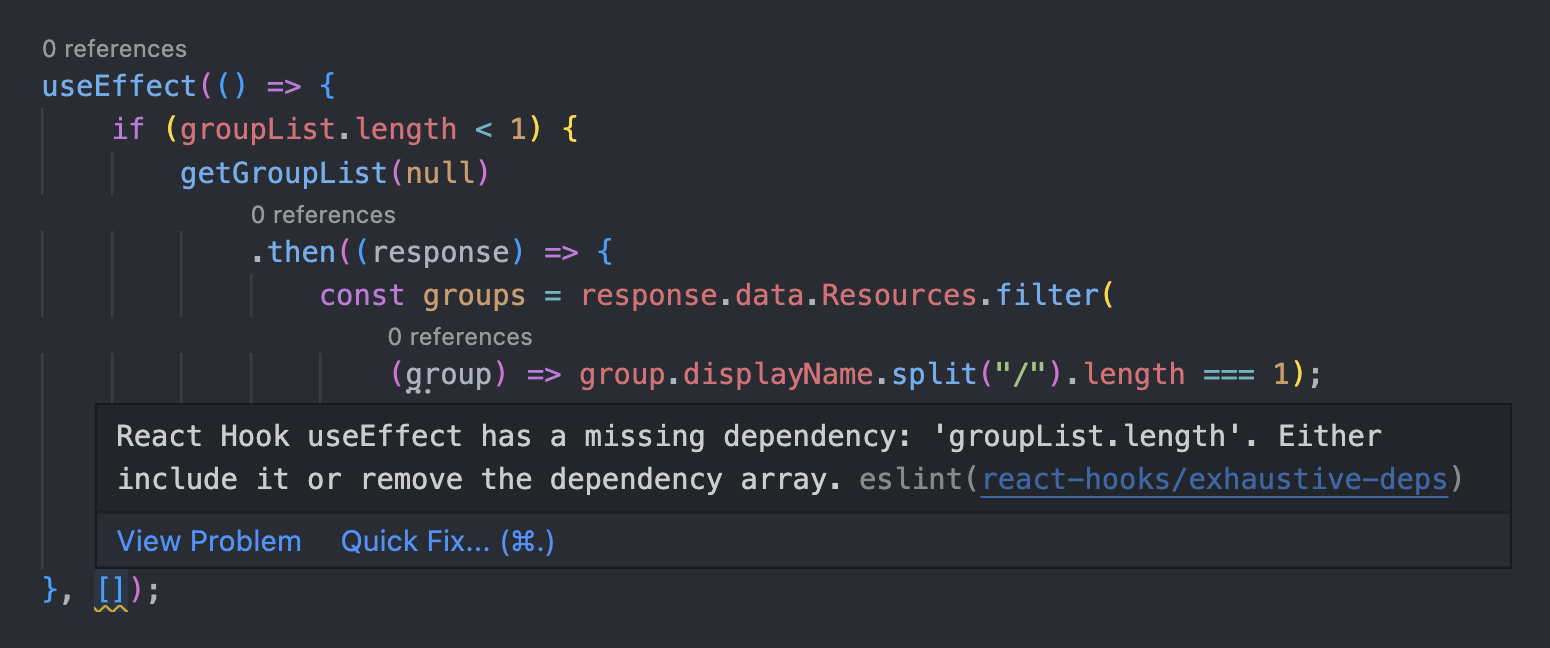
Let’s look at how we can adapt the right mental model of useEffect to fix the exhaustive-deps warning.…

I had a tryst with the eslint exhaustive-deps rule recently. It made me go down the rabbit hole and realize that I have been using the useEffect hook wrong. In this article, I will be…

useTransition and useDeferredValue are two new hooks React introduced with React 18 earlier this year. These two hooks make use of React’s concurrent rendering to allow developers to provide a better user experience in their…

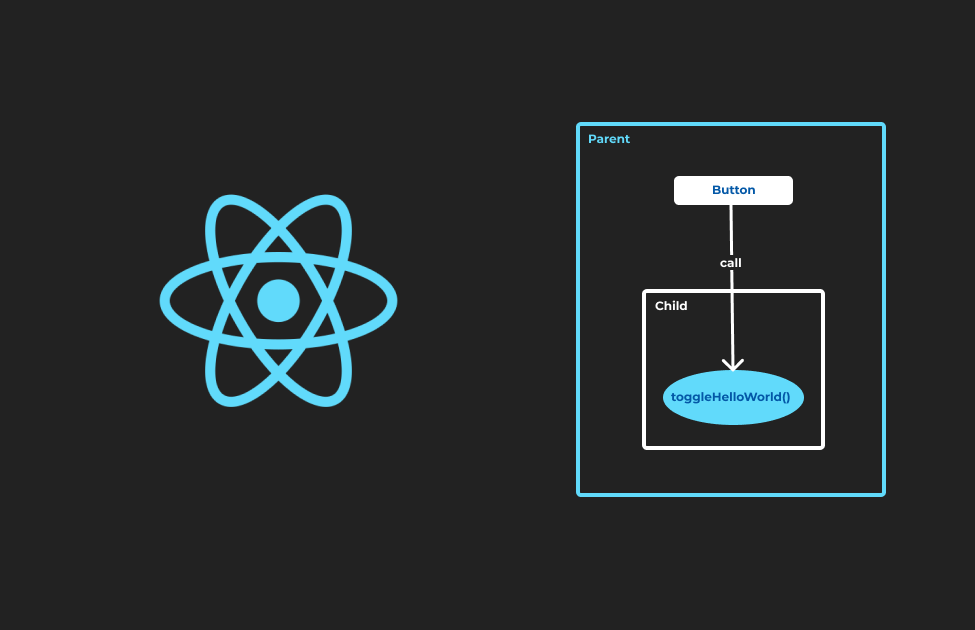
Invoking a parent component’s method from a child component is pretty straightforward in React. We can do it by passing the method as a prop to the child component. But what if we want to…

Implementing a timer using React might seem straightforward until you actually try to implement one. This seemingly run-of-the-mill task can put your React knowledge to a stern test. The obvious way First, let us try…

WSO2 Identity Server has always been known for its technical brilliance and feature richness. But that wasn’t enough to satiate us. In order to provide an unparalleled user experience, we wanted to add one more…

GitHub Actions has made CICD easy. Couple it with the free hosting service offered by Firebase, you have a fully functional CICD pipeline ready for your frontend app completely free in no time. As frontend…

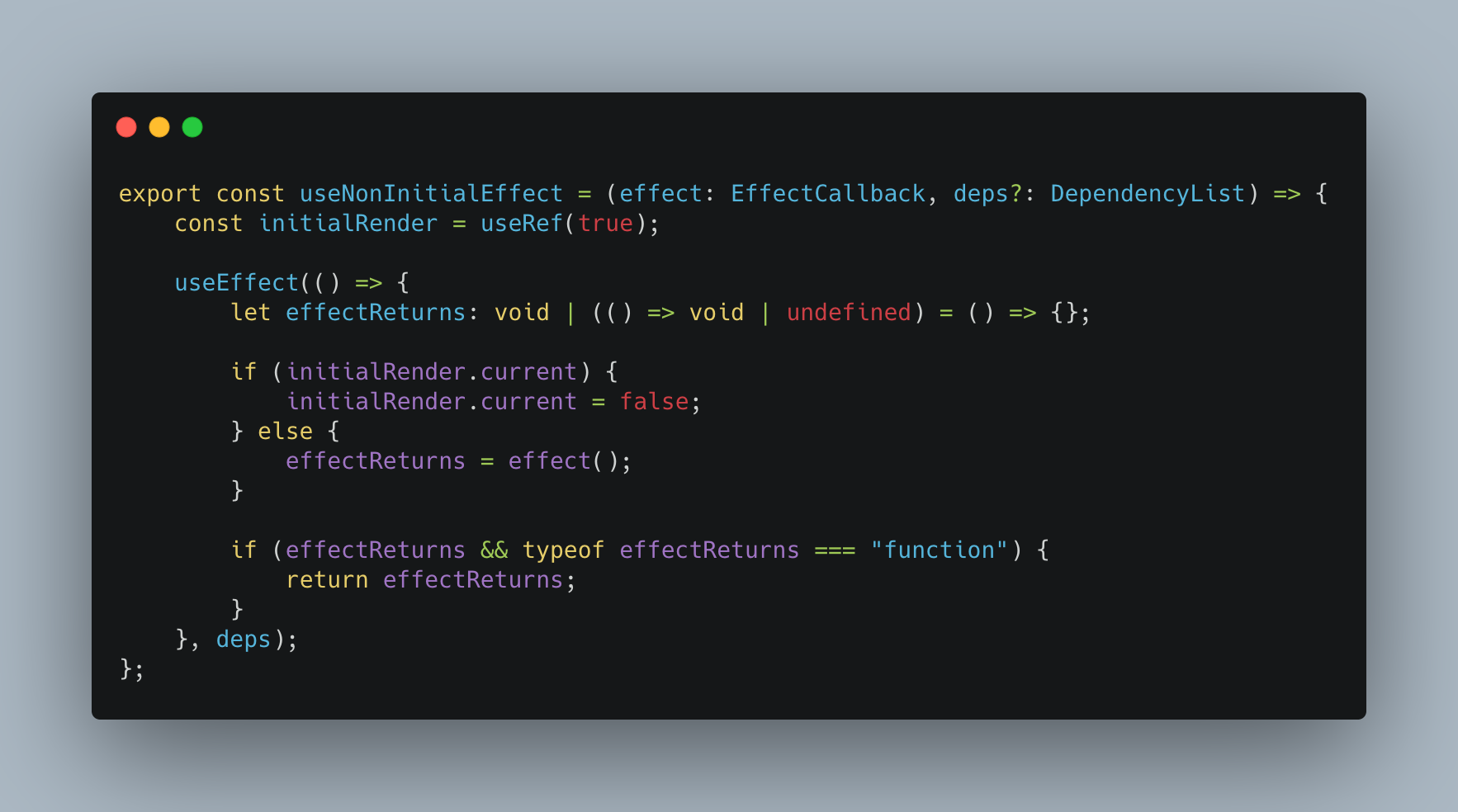
React’s useEffect hook has indeed made life a lot easier. But there are times when you would most certainly miss the fine-grained control class-based components give you over a component’s lifecycle. One such time is when you…

I recently had to install and configure Jest in a React app written using Typescript and ran into quite a few roadblocks. So, I thought of detailing the steps I followed to overcome the difficulties.…

Lerna comes to our rescue when we are to manage multiple inter-dependent packages within a repository. Have a package that is a dependency of another and you don’t want to waste time building the dependency,…